Netlify is a free hosting provider which allows you to host and test your Html, Css and JavaScript website for free.
Sound interesting? you can host and test as many Html,Css and JavaScript website you want free on netlify.
You are not limited to hosting only Html, Css and JavaScript site on Netlify, Netlify.app supports Javascript framework like React.
Steps To Host Your Html Website on Netlify.app
1. Visit netlify and create an account

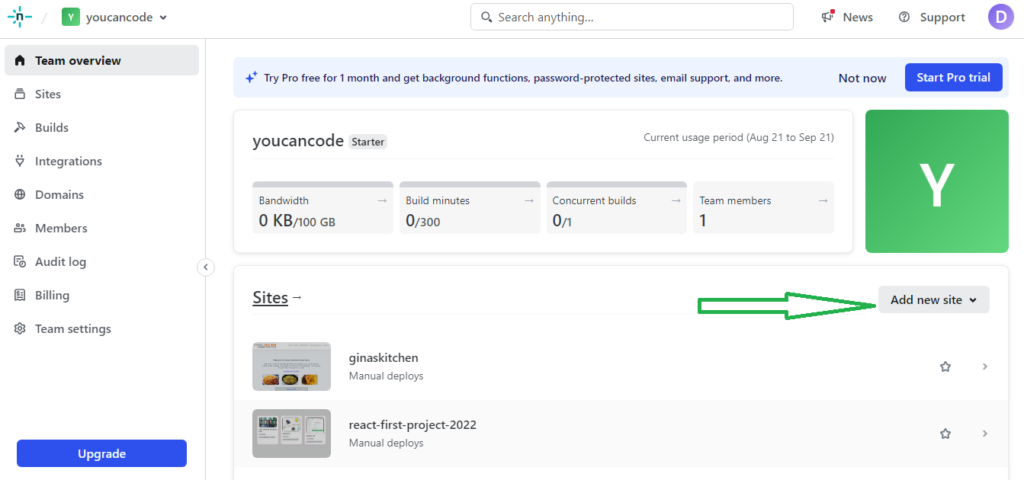
2. Add New site
You can then add your site by clicking on the link the that says “add new site”

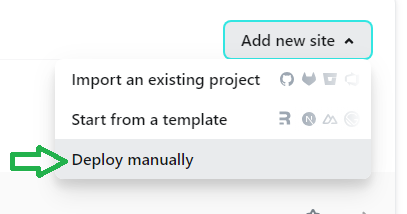
3. Deploy Manually
when you click on “add new site”, you will have three drop down menu, select the one that says, deploy manually as shown below

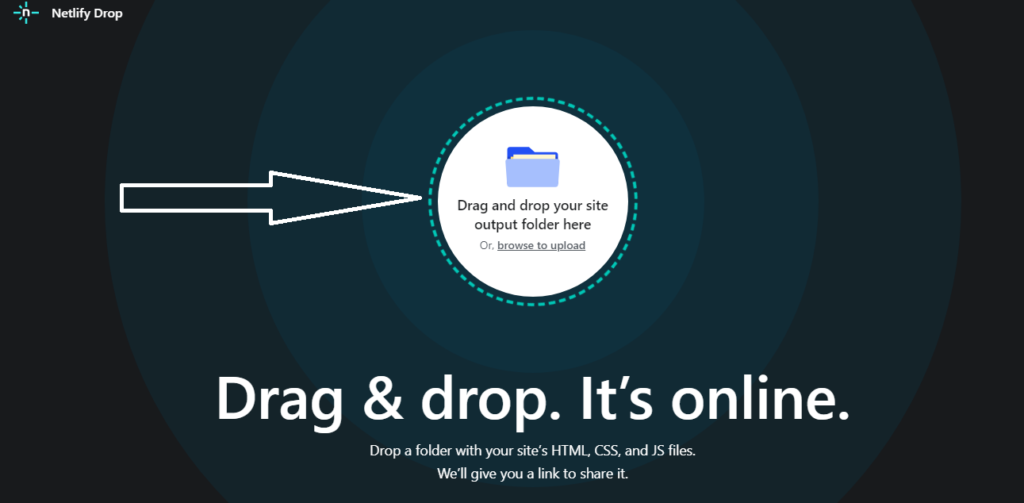
4. Drag and drop your project folder
The final step is to drag and drop your project folder on the circle shown below

You can as well click on the browse link and you will be able to locate your project folder and then click on “upload”.
Wait while netlify host your website for you free. once the upload is complete, you will be given a link which you can use to visit your newly host website.
you can also learn how you can add icons in your website with few lines of code

Pingback: How to Link External Css to Html Document - codeharis
Pingback: Create A Responsive Pricing Table Using Html And Css - codeharis